Member-only story
[IONIC] ion-select long option viewing issue

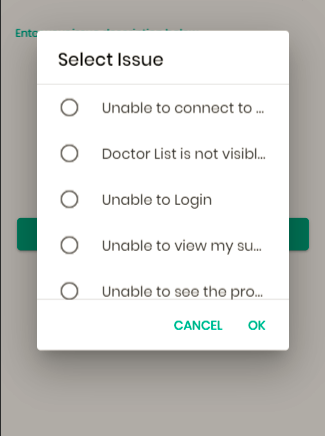
I have recently faced an issue with long select options. When the option in the select is very long, let say a sentence with more than 15–20 characters, only half of the option is visible, rest gets trimmed.

I have tried multiple solutions, like wrap-text, etc., but nothing worked. After some more google-ing, I have found a work around for this issue.
Solution
Add the following styles in the global.scss file:
#ForRadioOptions
.alert-radio-label.sc-ion-alert-md,
.alert-radio-label.sc-ion-alert-ios {
white-space: normal;
}
.alert-tappable.alert-radio {
height: auto;
contain: content;
}#ForCheckbox
.alert-checkbox-label.sc-ion-alert-md,
.alert-checkbox-label.sc-ion-alert-ios {
white-space: normal;
}
.alert-tappable.alert-checkbox {
height: auto;
contain: content;
}
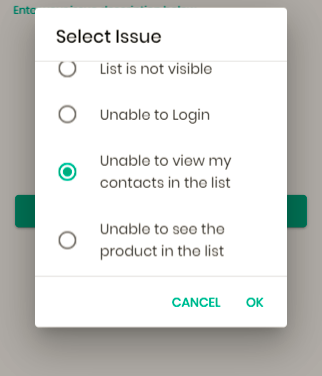
This will do the text wrapping thing, help to fit the options inside the view area. Perfectly align the long and lengthy options.

Feel free to share what else you have explored for theming in Ionic Framework
Contact me at
Email: rajesh.mishra2295@gmail.com
